기본 설정
먼저 html에서 여러 div를 만들어
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
css로 box의 width, height를 지정해준다.
.box{
width:50px;
height:50px;
}
첫 번째 방법
(1) 각 box에 float속성을 적용하여 일렬로 배치하고
margin속성으로 간격을 띄워준다.
.box{
width:50px;
height:50px;
float:left;
margin: 0 10px;
}
(2) 그 다음 box들의 부모요소 box-wrapper을 만든다.
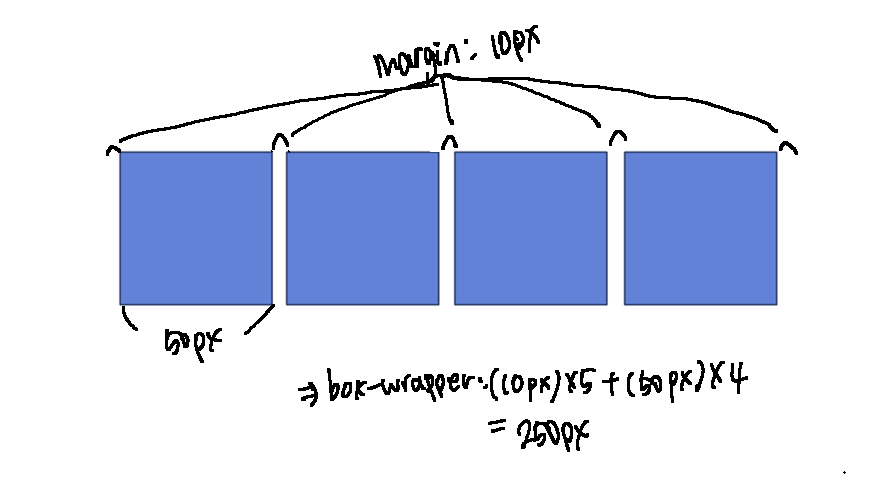
box-wrapper의 width는 박스의 가로 길이, margin값을 더한 값으로 한다.
*지금은 가로 길이가 50px인 박스 4개의 좌우 margin이 10px인 상태이므로

box-wrapper의 width는 (50px)*4+(10px)*5=250px이다.
.box-wrapper{
width:250px;
}
(3)마지막으로 box-wrapper의 margin에 0값을 주어 중앙 정렬하면 끝이다.
.box-wrapper{
width:250px;
margin:0 auto;
}
이 방법의 단점: box-wrapper의 width가 정해져 있기 때문에 box를 추가하면 일렬로 배치되지 않고 여러 줄이 만들어진다.
두 번째 방법
'컴퓨터' 카테고리의 다른 글
| [Python] cv2, plt의 이미지 출력 방식 (0) | 2024.12.29 |
|---|---|
| 코딩 공부에 도움이 되는 사이트들 (0) | 2020.07.08 |
